Пивной охладитель
CKC4
Арт. №: 15875
Бренд: TEFCOLD

- Самозакрывающаяся дверь
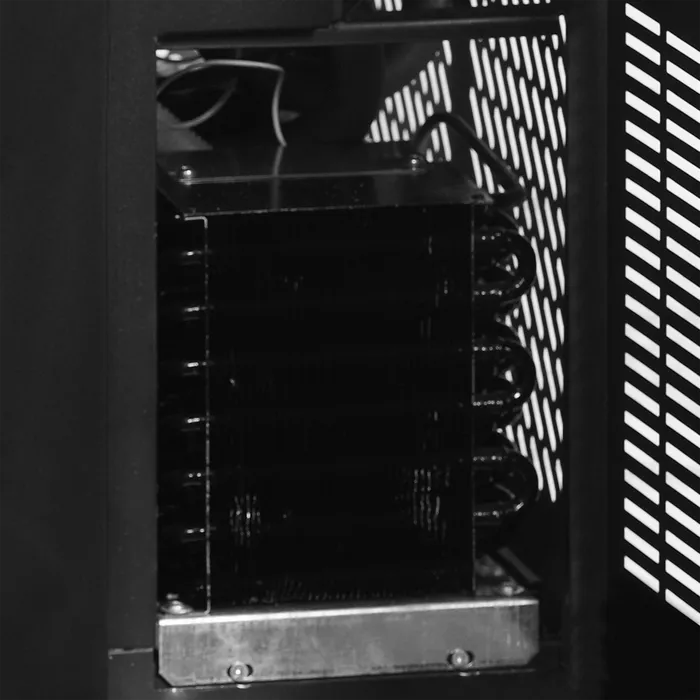
- Внутренняя поверхность из нержавеющей стали
- Регулируемые ножки
- Динамическое охлаждение
- Подходит для 20-литровых бочонков
Технические характеристики
Размеры и содержимое
- Температурный диапазонОт +2 до +10 °C
- Климатический класс4
- Вес брутто / нетто74 / 69 кг
- Общий / полезный объем190 / 189 л
- Кег 20 л4 шт
- Кег 50 л1 шт
Конструкция и материал
- Ножки / опоры4 регулируемые ножки
- наружная отделкаЧерный
- внутренняя отделкаSS430 с зеркальной полировкой
- внутренняя подсветкаНет
- ЗамокНет
- Количество и тип дверей1 pаспашная глухая дверь
Охлаждение и функции
- Тип контроллераЭлектронный
- Тип охлажденияДинамический
- Тип разморозкиАвтоматический
- ХладагентR600a
- Количество хладагента 95 г
- ТермометрДа
Питание и потребление
- Энергетическая классификацияB
- EPREL No99020
- Потребляемая энергия2.12 квт/24ч
- Годовое энергопотребление774 кВт⋅ч/год
- Входная мощность240 вт
- Напряжение / Частота220-240/50 V/Hz
- Уровень шума45 дб(А)
Габаритные размеры
- Внутренний размер (ШxГxВ)520 x 500 x 730 мм
- Габаритный размер (Ш x Г x В)880 x 590 x 860 мм
- Размер в упаковке (ШxГxВ)925 x 620 x 1050 mm мм
- Кол-во на 40-футовый контейнер86 шт
- GTIN / EAN5708181361631
Загрузки
Запчасти
- 02
 Арт. № 12827Down Hinge For Front Panel
Арт. № 12827Down Hinge For Front Panel - 03
 Арт. № 13011Upper Hinge For Front Panel
Арт. № 13011Upper Hinge For Front Panel - 04
 Арт. № 13754Main Switch
Арт. № 13754Main Switch - 06
 Арт. № 14052Thermostat Support
Арт. № 14052Thermostat Support - 07Арт. № 14502Capillary Tube
- 08
 Арт. № 15722Filter Drier 20 G
Арт. № 15722Filter Drier 20 G - 09
 Арт. № 14127Condenser
Арт. № 14127Condenser - 11
 Арт. № 11728Compressor HPKD190A R600
Арт. № 11728Compressor HPKD190A R600 - 14Арт. № 13243Defrost Water Coil
- 16
 Арт. № 14187Condenser Support
Арт. № 14187Condenser Support - 17
 Арт. № 14173Condenser Board
Арт. № 14173Condenser Board - 22Арт. № 13656Junction Box
- 23Арт. № 13661Junction Box Board
- 24
 Арт. № 11379Keg Spacer Back
Арт. № 11379Keg Spacer Back - 25
 Арт. № 11382Keg Spacer Sides
Арт. № 11382Keg Spacer Sides - 28
 Арт. № 13000Up Hinge Left
Арт. № 13000Up Hinge Left - 29
 Арт. № 12829Down Hinge Left
Арт. № 12829Down Hinge Left - 34
 Арт. № 13896Probe NTC Dixell/Carel 10 Kohm
Арт. № 13896Probe NTC Dixell/Carel 10 Kohm - 35
 Арт. № 13913Sensor Fixed Clip
Арт. № 13913Sensor Fixed Clip - 37
 Арт. № 13455Evaporator Fan Support
Арт. № 13455Evaporator Fan Support - 38
 Арт. № 13318Cond./Evap. Fan Rah1238B
Арт. № 13318Cond./Evap. Fan Rah1238B - 39
 Арт. № 13736Lamp Switch
Арт. № 13736Lamp Switch - 41
 Арт. № 14555Adjustable Foot
Арт. № 14555Adjustable Foot - 42
 Арт. № 12046Door Gasket
Арт. № 12046Door Gasket - 44
 Арт. № 12937Spring Hinge
Арт. № 12937Spring Hinge